I was looking at the structure of the UI, and can see that the message list is drawn in a canvas, which I would consider a major anti-pattern since it is not using any semantic HTML elements (which makes it difficult to hook into). This feels a lot like reinventing the wheel, and plenty of companies make very complicated, quite performant, interfaces using actual HTML elements, so I would love to know what drove this decision and whether you intend to replace it with HTML.
At the time when designed (in 2016), some of the wanted outcomes were:
- “Infinte scrolling” without paging
- Instant repaint when changing sort ordering
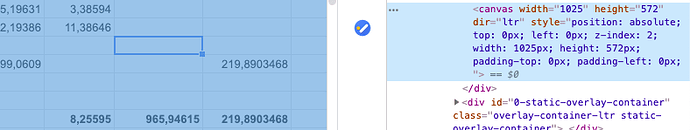
Of the best examples out there achieving that (at that time) was Sheets in google drive which uses a canvas to obtain the above (se screenshot below from inspecting google sheets). So that’s where the inspiration of using canvas comes from.
If implementing today it would probably be worth considering using CSS grid layout, but earlier attempts of achieving the same using HTML would be quite a hack. Maybe even more complicated than rendering in a canvas. HTML canvas is a quite straightforward 2D graphics API, and appeared to be the least complicated way of implementing at that time ( after first trying to tweak HTML tables, DIV layouts etc ).
1 Like